IOT主页-后台管理系统修改
-
主页修改,在IOT主页上加上合作单位与友情链接

-
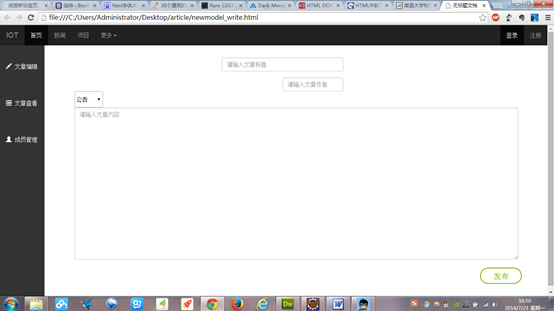
文章管理界面的修改


- 去除bootstrap导航栏圆角效果,在导航栏上加上如下类
.b{ -webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
}/* 去除bootstrap导航栏圆角效果 */
- 运用css画出三角形
.trigon {border-top:8px solid #FFFFFF;border-left:8px solid #333;border-bottom:8px solid #FFFFFF; z-index:109;}
<div class=”trigon”></div>
- 左侧导航栏代码与实现,在页头link到hover.css,然后运用bubble-right使导航栏靠左,运用button使鼠标经过时产生小三角图标。