《JavaScript权威指南》读书笔记
《JavaScript权威指南》第二部分的读书笔记 包含“第13章 web浏览器中的javascript对象”、“第14章 window对象”、“第15章 脚本化文档”、“第16章 脚本化css”、“第17章 事件处理”、“第18章 脚本化http”、“第19章 jquery类库”、“第19章 jquery类库”。
13章:web浏览器中的javascript对象

//getElementsByClassName:获得一个documentNode数组
var now = new Date(); // Get current time
elt.innerHTML = now.toLocaleTimeString(); //获得当前时间

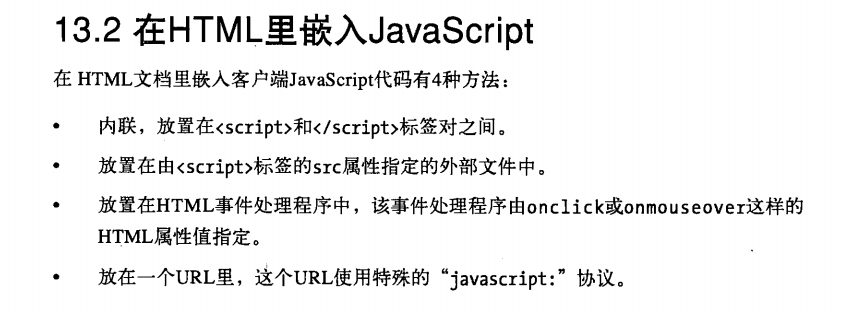
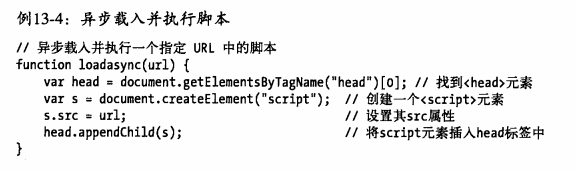
**当html解析器遇到

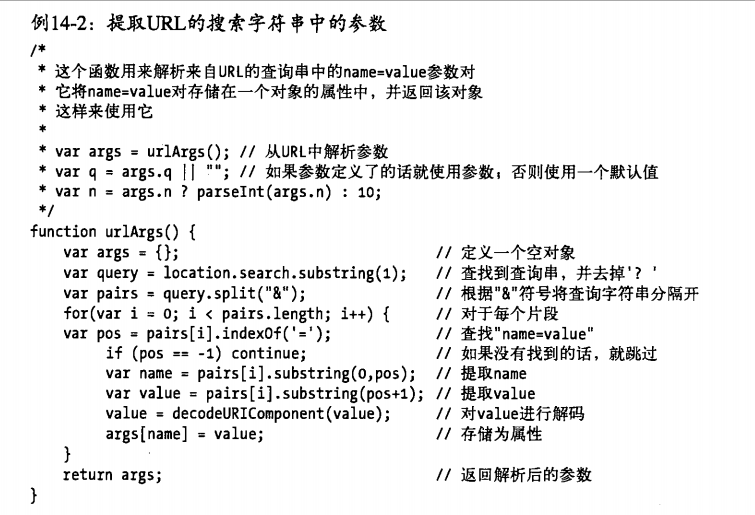
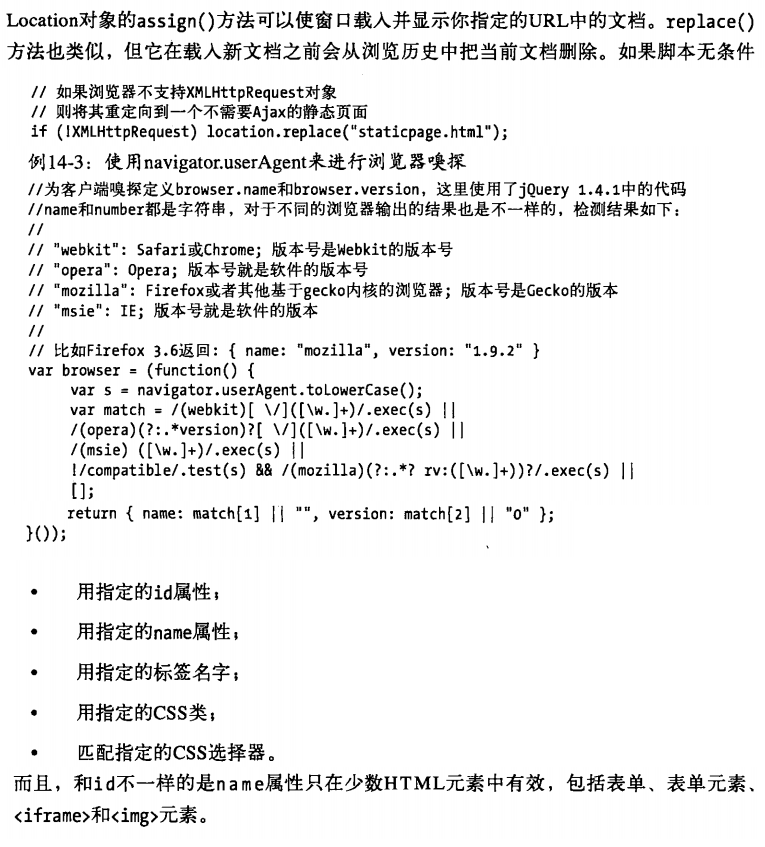
14章:window对象


15章:脚本化文档
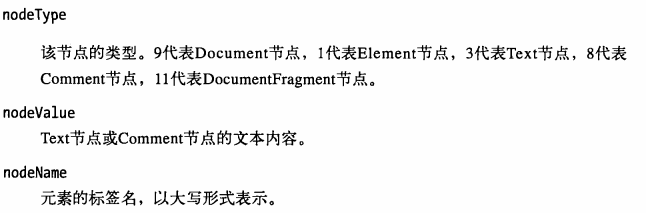
节点树和元素树的区别
节点树:遍历DOM树中的节点,包含元素节点之外的其他节点,如注释节点、文字节点(包括之间的空格)等 属性有:parentNode,childNodes,firstChild,lastChild,nextSibling,previousSibling

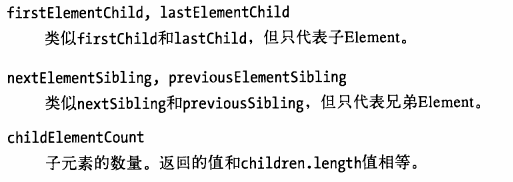
元素树:遍历DOM树中的元素(element)节点,而不包含元素节点之外的其他节点,如注释节点、文字节点(包括之间的空格) 等。属性有如下:

<div id="container">
这里是文字节点。
<br/>
<!-- 这里是注释文字 -->
<div>这个是真正的节点。</div>
<mxh>自定义标签被认可吗?</mxh>
</div>
<script>
window.onload = function () {
var container = document.getElementById("container");
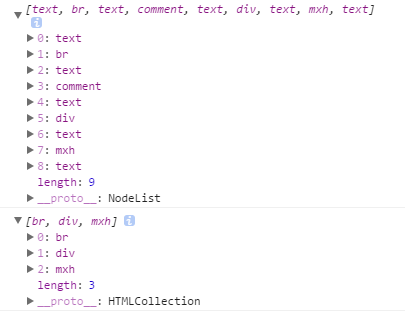
console.log(container.childNodes);
console.log(container.children);
}
</script>
结果如下:

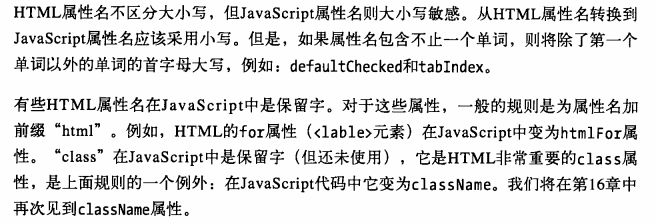
15.4.1 HTML属性作为Element的属性

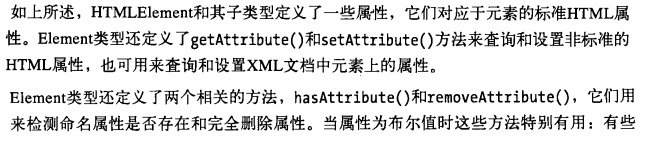
#15.4.2 获取和设置非标准HTML属性

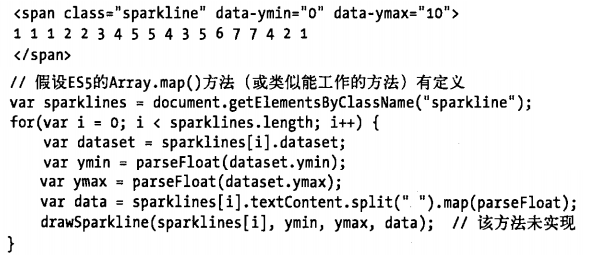
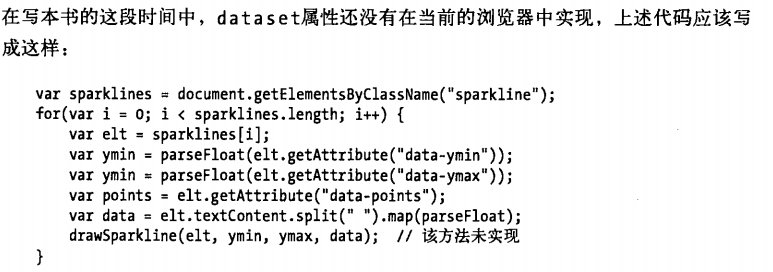
15.4.3 数据集属性


15.5.1 作为HTML的元素内容

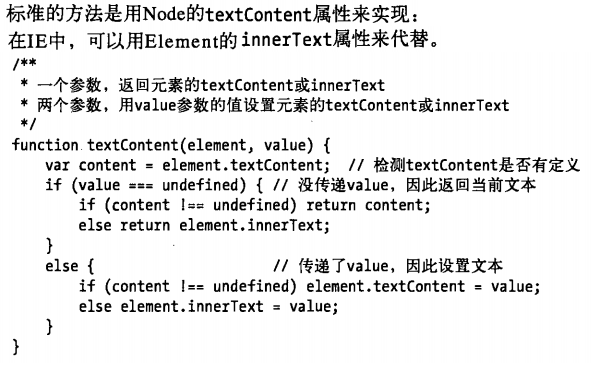
15.5.2 作为纯文本的元素内容

15.6 创建、插入和删除节点

15.6.2 插入节点

insertBefore用法实例
15.6.3 删除和替换节点

16章:脚本化CSS
设置元素的style属性,直接e.style.property="";
元素的Style属性代表了元素的内联样式。
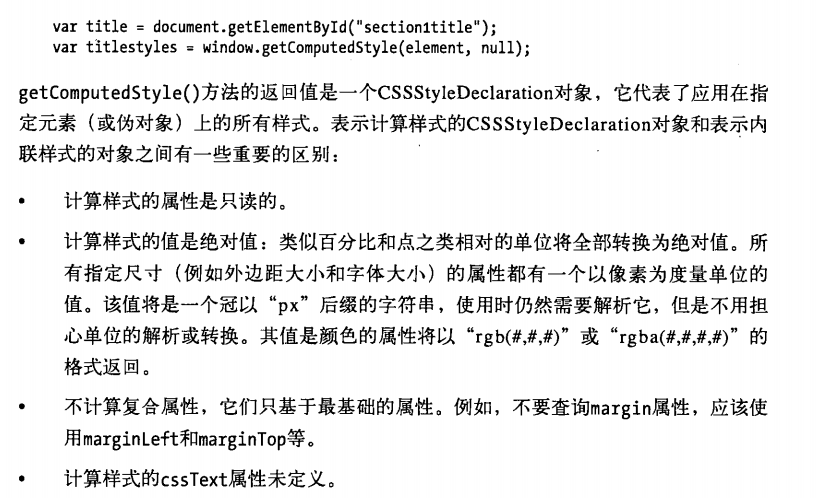
获取元素的style属性,代码需要很强的css解析能力,不能直接获取var p=e.style.property;如下:

17章:事件处理
2.Window事件

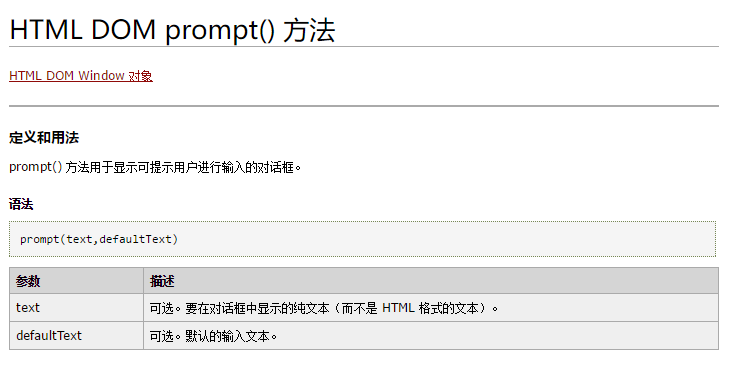
window.onbeforeunload = function(event) {
return confirm("确定退出吗");
}

addEventListener 和 removeEventListener

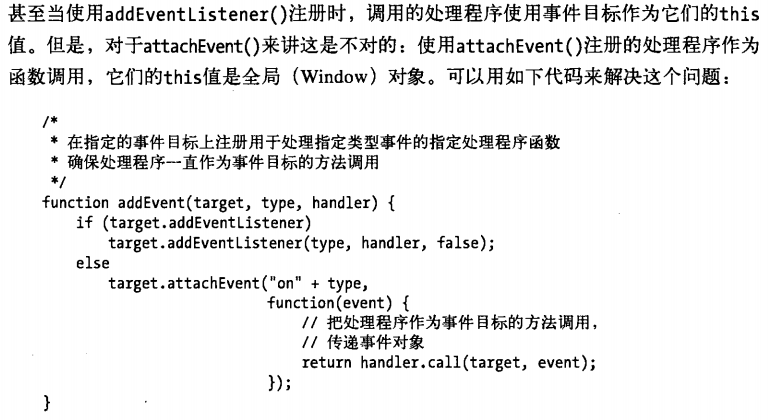
attachEvent和detachEvent

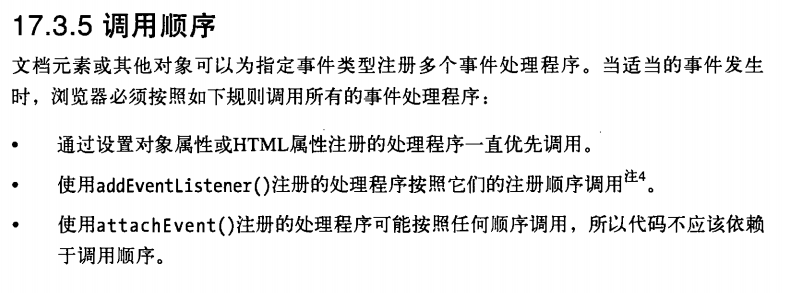
17.3事件处理程序的调用





冒泡的例外情况

17.4文档加载事件

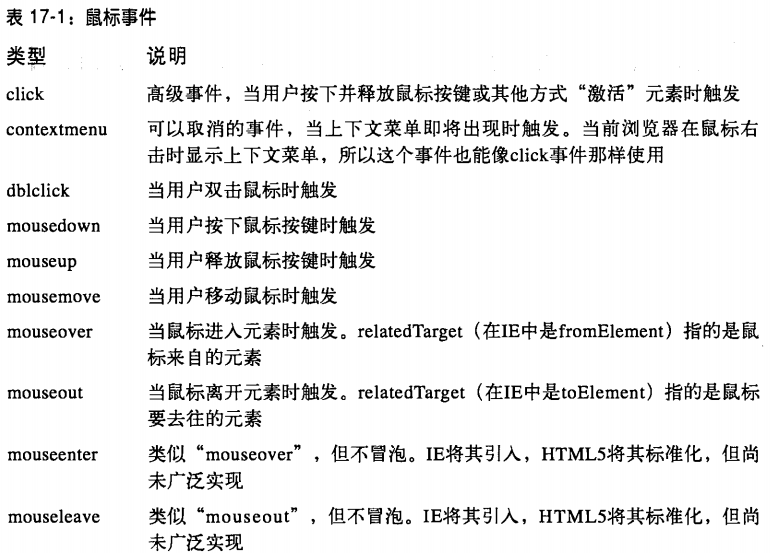
17.5鼠标事件


拖动函数

18章:脚本化http

AJAX终止ajxa请求
xhr.abort();
20章:客户端存储

其他浏览器兼容的写法如下

20.1.3存储事件