《WebKit技术内幕》读书笔记
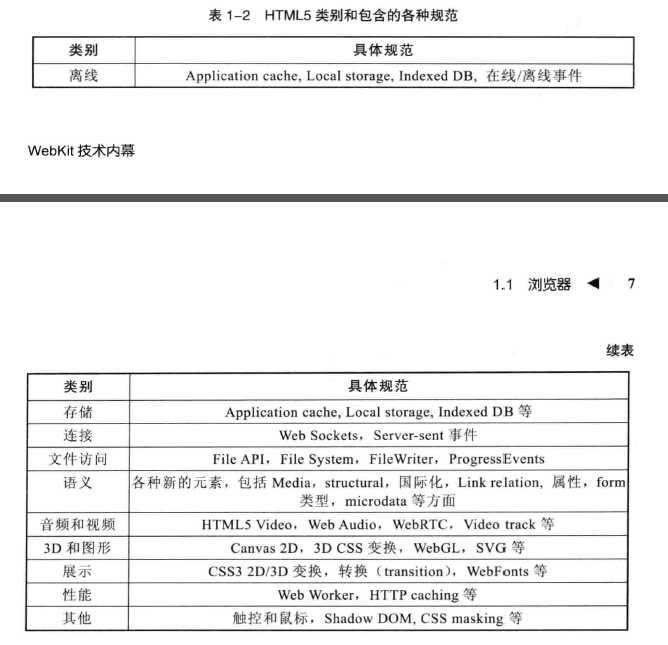
1.1.3 HTML

1.2.2 内核特征



1.3.3 Chromeium 内核:Blink

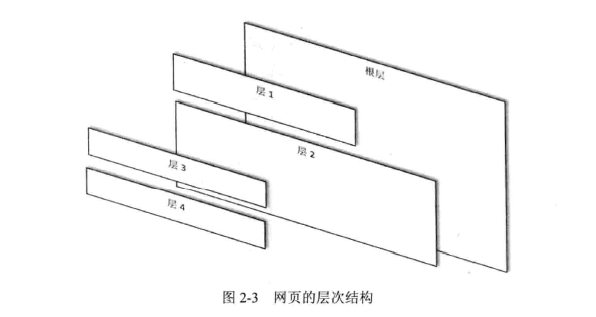
2.2.2 层次结构

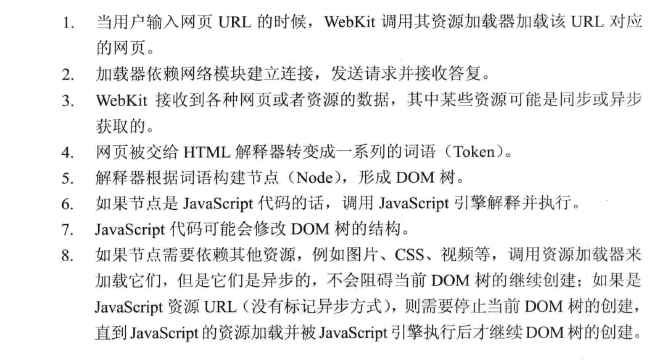
2.3.2 WebKit的渲染过程

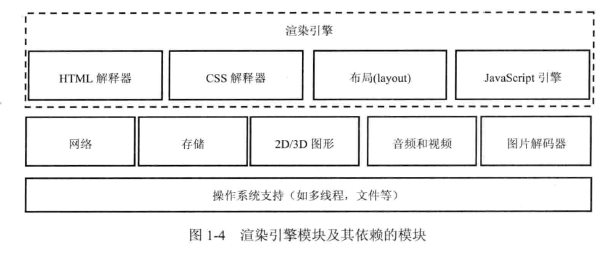
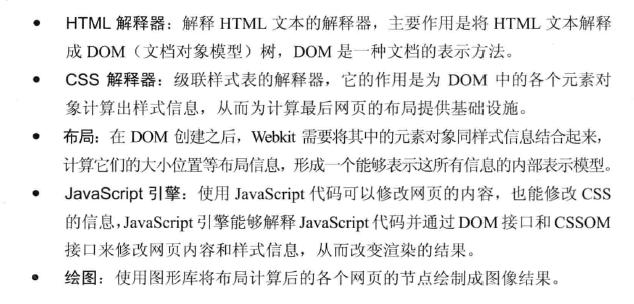
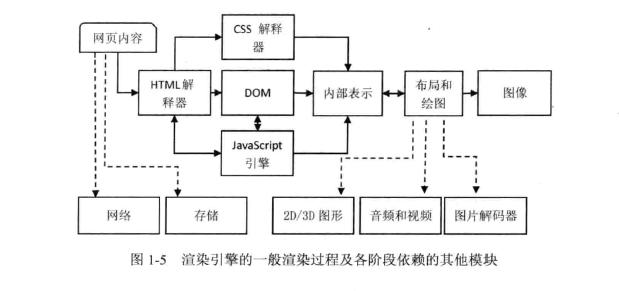
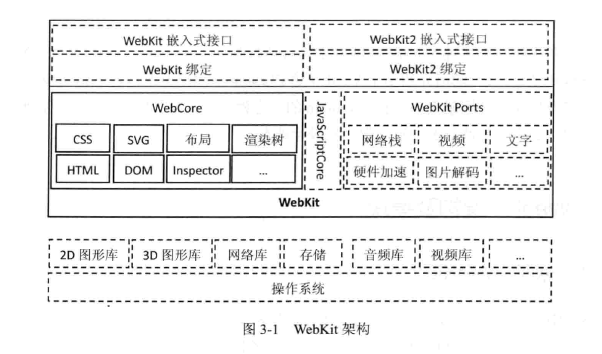
3.1.1 Webkit机构

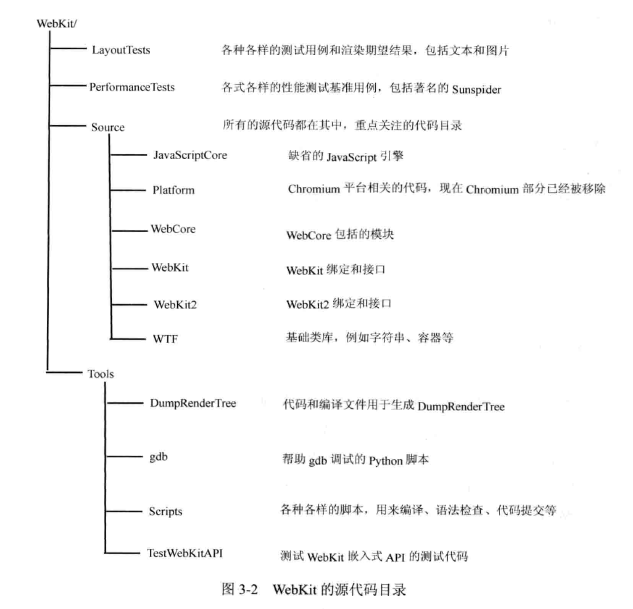
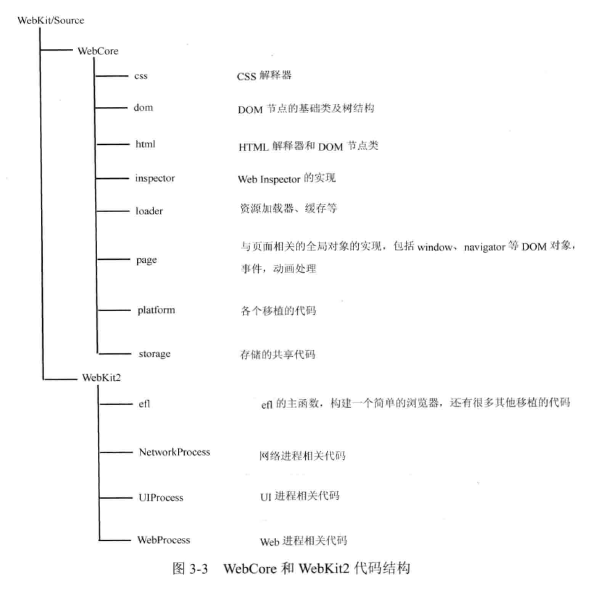
3.1.3 Webkit源代码结构
主要是: WebCore下面还有CSS解释器、DOM、HTML解释器、资源加载、Web Inspector等。


3.2.1.2 多进程模型

3.2.1.3 Browser进程和Renderer进程
下面链接进一步了解线程安全对象:
https://www.chromium.org/developers/lock-and-condition-variable


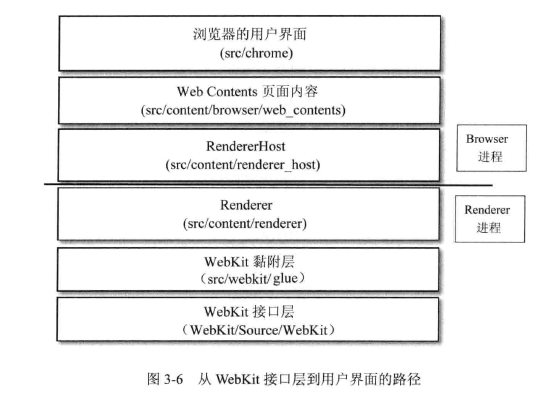
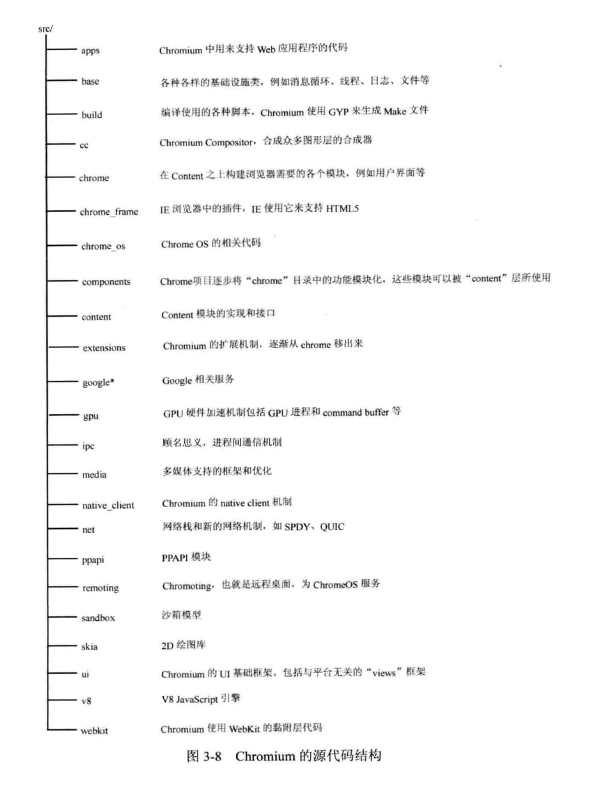
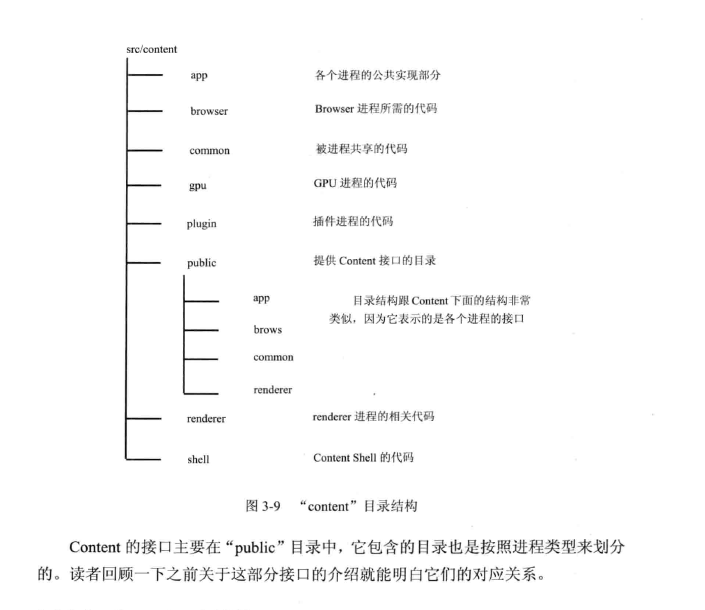
3.2.2.1 Chromeium代码结构


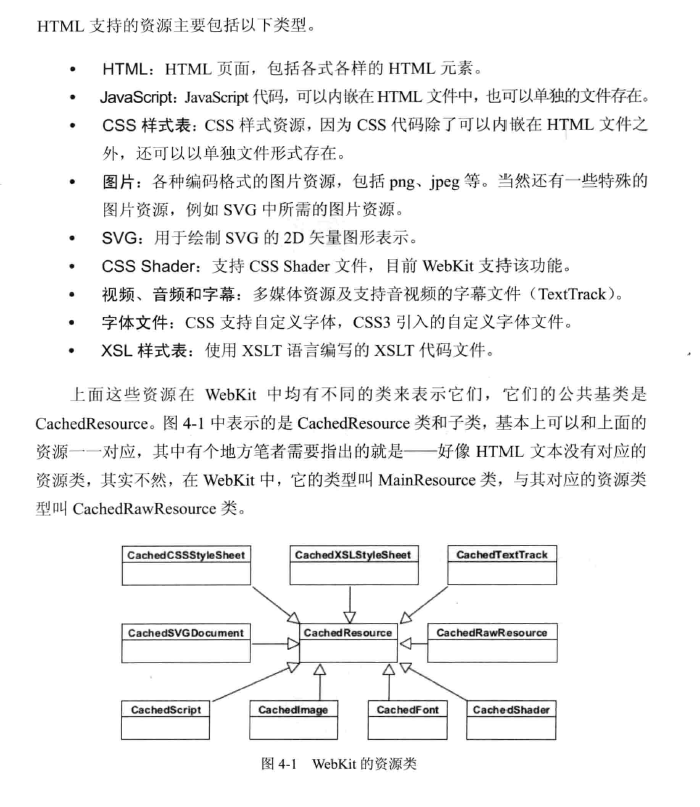
4.1 Webkit资源加载机制

4.1.4 过程

4.1.5 资源的生命周期

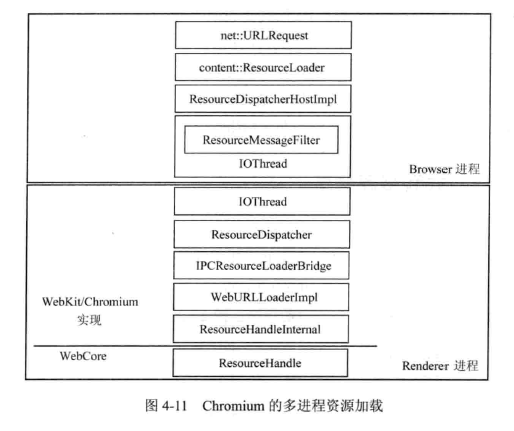
4.2 Chromium多进程资源加载

4.2.1 多进程

4.3.2.2 Chromium网络栈结构

4.3.5 安全机制

4.3.6.1 DNS预取和TCP预连接(Preconnect)

4.3.6.3 SPDY协议

4.4.1 DNS和TCP连接
chrome优化

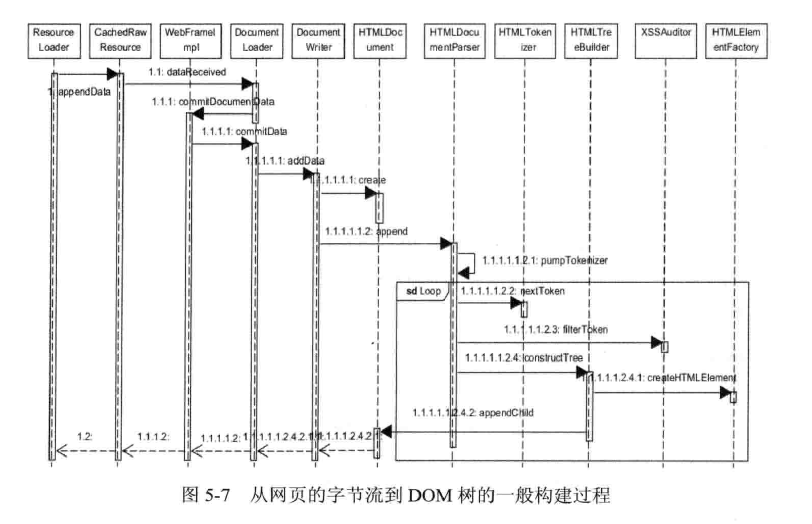
5.2.1 HTML解释器-解释过程

5.2.8 JavaScript的执行

5.4 影子(Shadow)DOM
HTML5支持很多系特性,视频、音频的支持,这些元素都是由很复杂的控制界面组成,但是在DOM树中无法找到相应的节点,也其实也是使用了影子DOM的思想。
6.1.5 包含块(Containing Block)模型
下面就是定位的原理。

6.1.7 CSSOM (CSS Object Model)
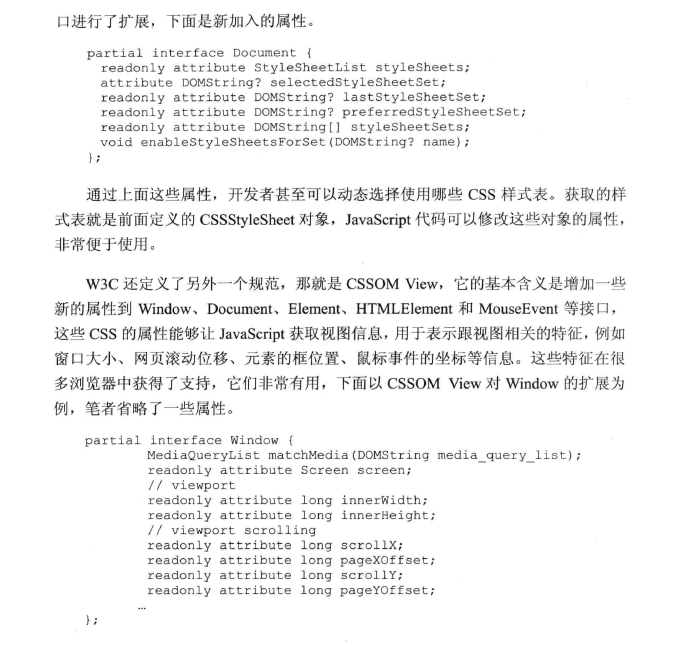
CSSOM接口和CSSOM View接口 例子:
document.styleSheets[0].disabled = true;
document.styleSheets[1].cssRules[0].style.color = 'gray';


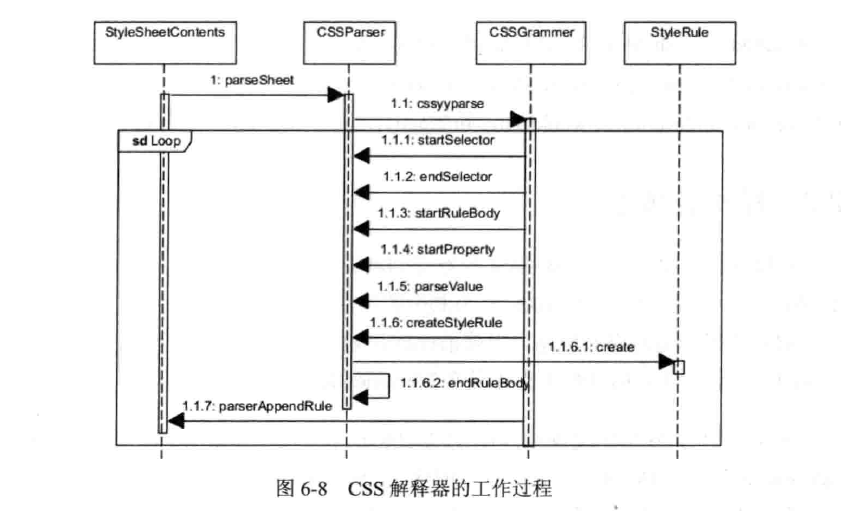
6.2.2 CSS解释器-解释过程

CSS解释过程,Chrome会为浏览器设置默认样式,如下:


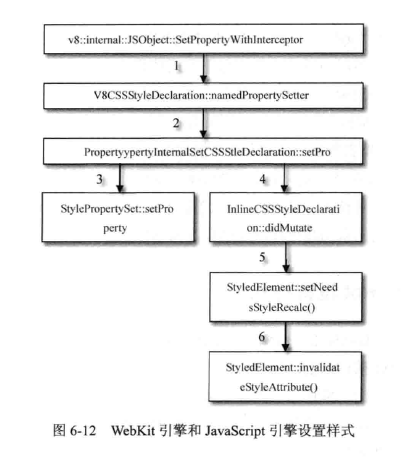
6.2.5 javascript设置样式
javascript设置样式,这需要js引擎和渲染引擎协同完成,下面是过程,会触发重绘

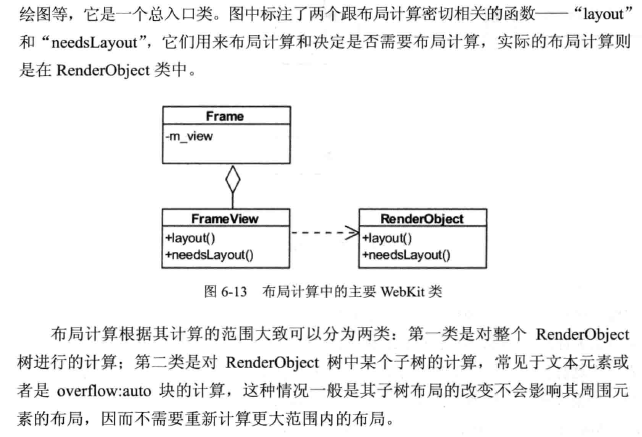
6.3.1 Webkit布局


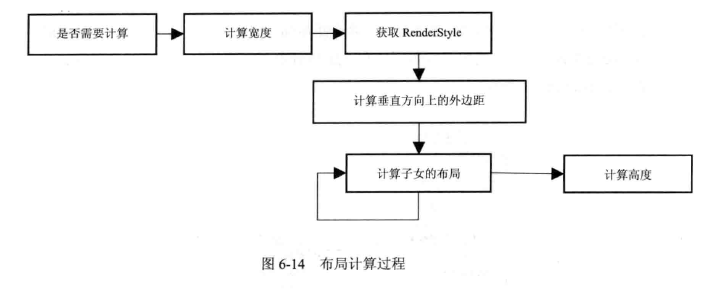
6.3.2 Webkit布局计算
 布局计算的过程,是一个递归的过程
布局计算的过程,是一个递归的过程
 重新计算布局的情况 ,Chrome相对于重绘有一些优化和规则
重新计算布局的情况 ,Chrome相对于重绘有一些优化和规则


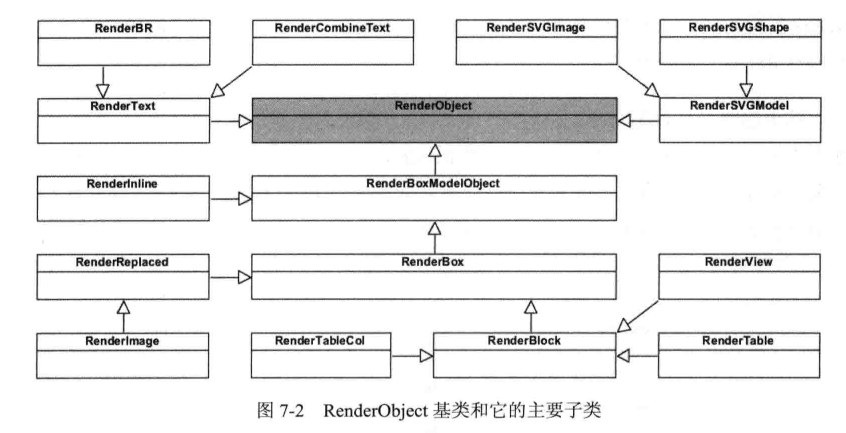
7.1.1 渲染基础-RenderObject基础类
renderObject和DOM树
 这里面能看到内联样式和盒模型
这里面能看到内联样式和盒模型
 下面解释了为什么需要Document节点
下面解释了为什么需要Document节点

7.2 网页层次和RenderLayer树


7.3.1 绘图上下文(GraphicsContext)


7.3.1 渲染方式
硬件加速的方式来源的定义在这里 三种方式:软件渲染、使用软件绘图的合成化渲染、硬件加速的合成化渲染
 所以如果软件渲染,改了某一层之后,很多层都需要重新渲染,因为所有层都绘制在一个位图(Bitmap)
所以如果软件渲染,改了某一层之后,很多层都需要重新渲染,因为所有层都绘制在一个位图(Bitmap)
 三种方式的优缺点
三种方式的优缺点


7.4.1 软件渲染过程

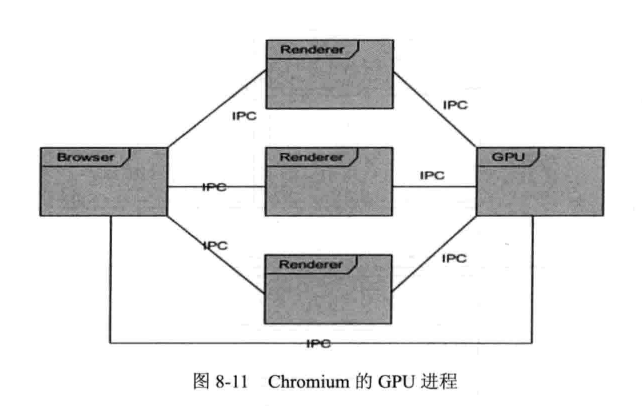
7.4.2 Chromium的多进程软件渲染技术
 webkit的软件渲染过程是在Renderer进程进行的,而网页的显示是在Browser进程中的。
webkit的软件渲染过程是在Renderer进程进行的,而网页的显示是在Browser进程中的。
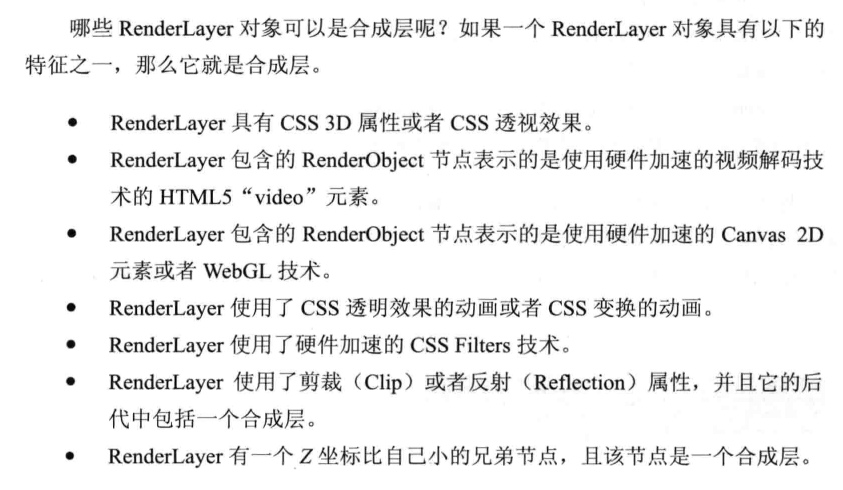
8.1.2 Webkit硬件加速设施
合成层就是单独的一层,有单独的GPU存储


8.2.5 实践:减少重绘
三个阶段:计算布局、绘图、合成。其中计算布局和绘图比较浪费时间


8.3.1 2D图形的硬件加速机制
分为两种:2D图形上下文、Canvas 2D
8.3.1.1 2D图形上下文
使用Skia图形库完成,光栅化(Rasterize)
8.3.2 WebGL
Chromium中WebGL的工作过程分为三个阶段 第一阶段:对象初始化 第二阶段:构建RenderLayer、WebLayer、CC::Layer等对象 第三阶段:3D绘图部分
8.3.3 CSS 3D变形



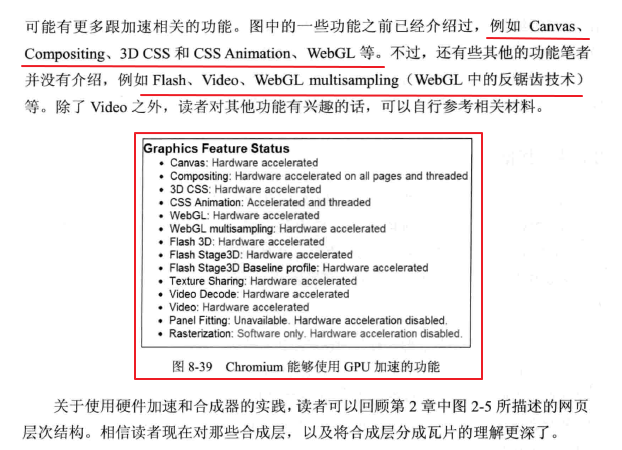
8.3.5 Chromium的支持